您想要做什麼?
 設定上層網站的上方連結列
設定上層網站的上方連結列
 設定子網站的上方連結列
設定子網站的上方連結列
網站集合管理員在為跨小組共同作業建立網站集合時,可以設定上方連結列,以提供簡化導覽及顯示或隱藏網站結構的功能。視需求而定,您可以為使用者提供透明化的網站結構,以促進跨網站集合的瀏覽。您也可以阻止使用者瀏覽他們沒有存取權的網站。您還可以選擇是否在要上方連結列公開網站,讓網站更方便存取或更為隱蔽。
建立網站時,[新增 SharePoint 網站] 頁面會包含兩項設定,以判斷該網站是否要列在上層網站的上方連結列中,及網站自己的上方連結列是否要繼承其上層網站的上方連結列:
在建立新網站時,或使用上方連結列頁面時,可以決定列在上方連結列的網站。如需從上方連結列新增或移除網站的詳細資訊,請參閱自訂網站導覽。
下列案例顯示不同的設定方式,可用於設定包含數個網站階層之網站集合的上方連結列。
附註
在這些範例中,請注意全域軌跡導覽也會顯示網站集合的導覽結構。不過,和上方連結列不同的是,全域軌跡導覽無法自行設定。
設定上層網站的上方連結列
根據預設,網站集合的最上層網站會列在上方連結列做為 [首頁]。(上方連結列所使用的名稱是完全可設定的。如需詳細資訊,請參閱自訂網站導覽)。身為網站擁有者,當您建立此上層網站的其他網站時,有機會在上層網站的上方連結列列出那些網站,以及繼承 (顯示) 子網站的上方連結列設定,或建立每一個子網站的唯一上方連結列。
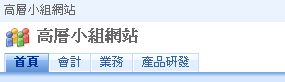
在下列範例中,Home 是上層網站,在其底下建立了三個子網站:Accounting、Sales 及 Product Development。
如果子網站的網站擁有者對於要在上層網站顯示子網站的選項選取 [否],則只有 Home 會顯示於上方連結列。不過,在此範例中,網站擁有者對於在上層網站之上方連結列上顯示子網站的選項選取了 [是],因此,那三個子網站會出現在上層網站的上方連結列上。

附註
在建立子網站之後,上層網站的網站擁有者也可以選擇是否要在上方連結列上包括這些子網站。
 頁首
頁首設定子網站的上方連結列
建立子網站之後,網站擁有者可以決定網站是否在上層網站的上方連結列上顯示 (如上所示),以及網站是否應該繼承上層網站的上方連結列,或它是否應該擁有唯一的上方連結列。
- 如果網站擁有者選擇要繼承上層網站的上方連結列,則會和前一節的圖例一模一樣。
- 如果網站擁有者選擇不要繼承上層網站的上方連結列,則子網站在上方連結列的名稱為 Home,如下列圖例所示。
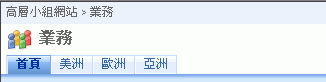
- 如果 Sales 網站還有其他的子網站名稱為 Americas、Europe 和 Asia,且 Sales 網站擁有者選擇要在 Sales 上方連結列上顯示它們,則上方連結列會如下列圖例所示。請注意,當網站擁有者選擇要在上方連結列顯示子網站時,就不能再繼承上層網站的上方連結列。

附註
針對繼承上層網站之上方連結列的子網站,Windows SharePoint Services 3.0 會防止網站擁有者將連結新增到該子網站的上方連結列。此限制有助於避免一般使用者對於網站階層產生混淆。
 頁首
頁首