您可以在某些 Microsoft Windows SharePoint Services 清單的某些文字欄位中新增基本格式。例如,可以套用粗體或斜體格式來強調行事曆事件或工作之描述中的文字。
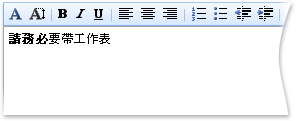
有些瀏覽器 (如 Microsoft Internet Explorer 6) 提供的格式工具可以讓您直接在欄位中格式化文字。如果瀏覽器支援直接設定 HTML 格式,格式工具列就會出現在特定欄位的上方。如果瀏覽器有提供格式工具列,您可以用來新增格式化文字,例如對行事曆事件的描述。

如果瀏覽器在網頁上沒有提供格式工具,您也可以使用基本的 HTML 元件產生相同的效果。例如,可以使用 HTML BOLD 元件對文字套用粗體格式。
<b>Please</b> bring worksheets.
有關建立或編輯清單項目時可以使用的一般標籤,請參閱下列表格。
重要事項 基於安全性的考量,某些 HTML 標籤和 HTML 指令碼已封鎖。
| HTML 標籤 | 目的或結果 |
|---|
<div> and </div>
| 文字前後的必要項目 |
<b> and </b>
| 粗體 |
<i> and </i>
| 斜體 |
<em> and </em>
| 強調文字,通常會以斜體顯示 |
<u> and </u>
| 
|
<strong> and </strong>
| 強調格式設定,通常會以粗體顯示 |
<p> and </p>
| 段落格式設定 |
<p align=location> and </p>
| 對齊文字,其中 location 為靠左、置中或靠右 
|
<font face="name" color="rgb code" size="#"> and </font>
Example: <font face=Arial color="#3366ff" size=3>
| 定義文字的字體、色彩及大小,其中: name = 字型名稱,例如 Arial rgb code = 色彩編碼,格式為 #rrggbb,例如 #0000CD 代表藍色、#FF3030 代表紅色,或 #006400 代表綠色 某些瀏覽器也支援色彩的易記名稱,例如藍、紅、綠。 # = 字型大小,1-7 
|
<font style="background-color:rgb code"> and </font>
Example: <font style="background-color:#ffff00">
| 定義文字的背景色彩,其中 rgb code = 色彩編碼,格式為 #rrggbb,例如 #FFFF00 代表黃色、#FF3030 代表紅色,以及 #006400 代表綠色 某些瀏覽器也支援色彩的易記名稱,例如黃、紅、綠。 請避免使用比文字本身色彩還要鮮豔的背景色彩。 
|
<ol> and </ol>
<li> and </li>
| 排序 (編號) 清單 
 排序 (編號) 清單 排序 (編號) 清單
 清單項目 清單項目
|
<ul> and </ul>
<li> and </li>
| 未排序的 (項目符號) 清單 
 未排序的 (項目符號) 清單 未排序的 (項目符號) 清單
 清單項目 清單項目
|